Supabase
Supabase es una plataforma de código abierto que ofrece una solución integral para el desarrollo de aplicaciones web y móviles, proporcionando una base de datos PostgreSQL escalable y segura, así como herramientas para la autenticación de usuarios, almacenamiento de archivos y API RESTful. Con un enfoque en la facilidad de uso y la flexibilidad, Supabase permite a los desarrolladores crear aplicaciones potentes de manera rápida y eficiente, aprovechando tecnologías modernas y estándares abiertos.
Gracias a esto podemos crear aplicaciones web sin necesidad de un backend y tan solo con un frontend. Esto sistema fue desarrollado por primera vez en 2011 por Firebase cumpliendo la misma funcion pero siendo de pago y privativo, todo lo contrario a supabase que esde codigo abierto (aunque ambas ofrecen versiones de pago y gratuitas mas simples).
React
React es una biblioteca de JavaScript de código abierto utilizada para construir interfaces de usuario (UI) interactivas y eficientes para aplicaciones web y móviles. Desarrollado por Facebook,React permite a los desarrolladores crear componentes reutilizables que representandiferentes partes de una interfaz de usuario. Utiliza un paradigma de programación declarativa,lo que significa que los desarrolladores describen cómo debería ser la interfaz de usuario enfunción del estado de la aplicación, y React se encarga de actualizar la interfaz de usuario demanera eficiente cuando cambia el estado. React utiliza un enfoque basado en componentes y emplea el concepto de un árbol de componentes para representar la interfaz de usuario, lo quefacilita la creación y mantenimiento de aplicaciones complejas.
Supabase y React 🤝
Lo que vamos a hacer es utilizar supabase para tener un backend que vamos a poder utilziar con un frontend en react. Recuerda que podemos usar supabase autohosteandolo nosotros mismos o desde la pagina web oficial dependiendo de los servidores de supabase, en mi caso lo autohosteare pero si tu no quieres hacerlo el proceso es el mismo solo que nos ahorramos esta parte. Si te interesa saber como autohostearlo aqui te dejo mas informacion
A continuacion vamos a explicar como realizar el setup de nuestro proyecto con react y supabase. Al final para todos aquellos que quieran aprender como realizar un proyecto con funcionalidades reales y completas podran encontrar mas informacion sobre como hacerlo paso a paso
Paso 1: Creamos y configuramos el proyecto de supabase pulsando en "Start your proyect"

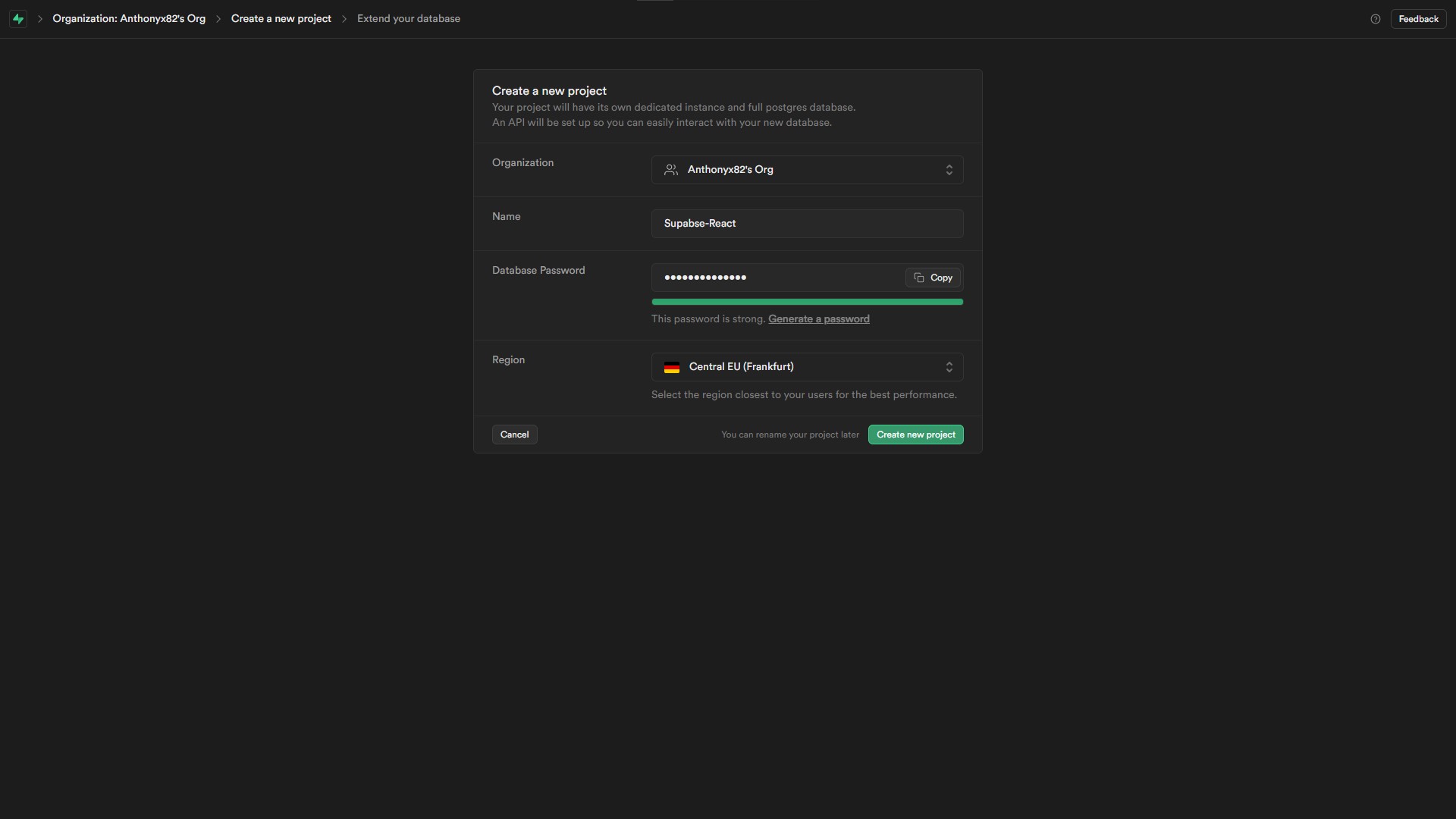
Paso 2: Ponemos nombre y una contraseña para la base de datos

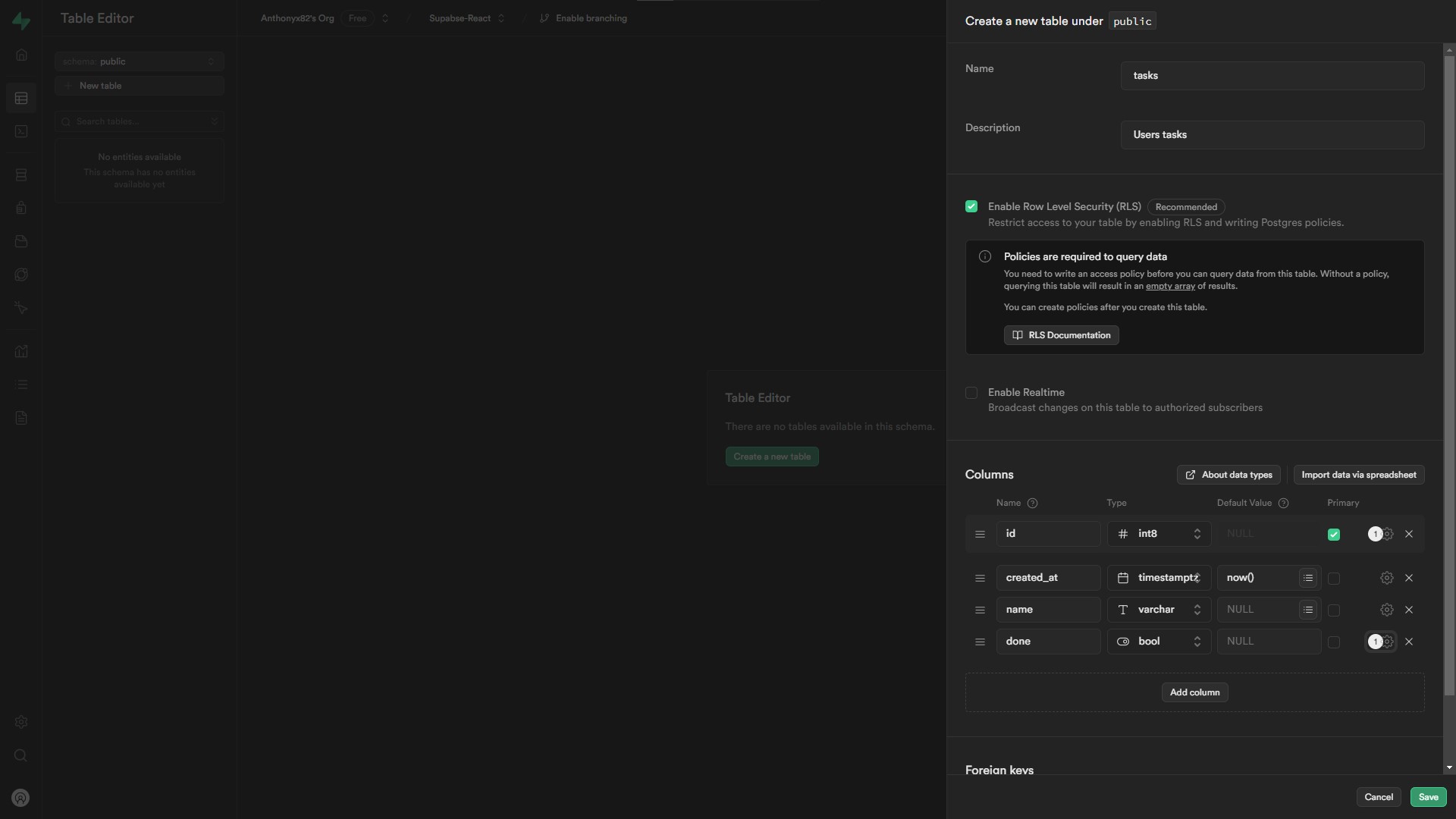
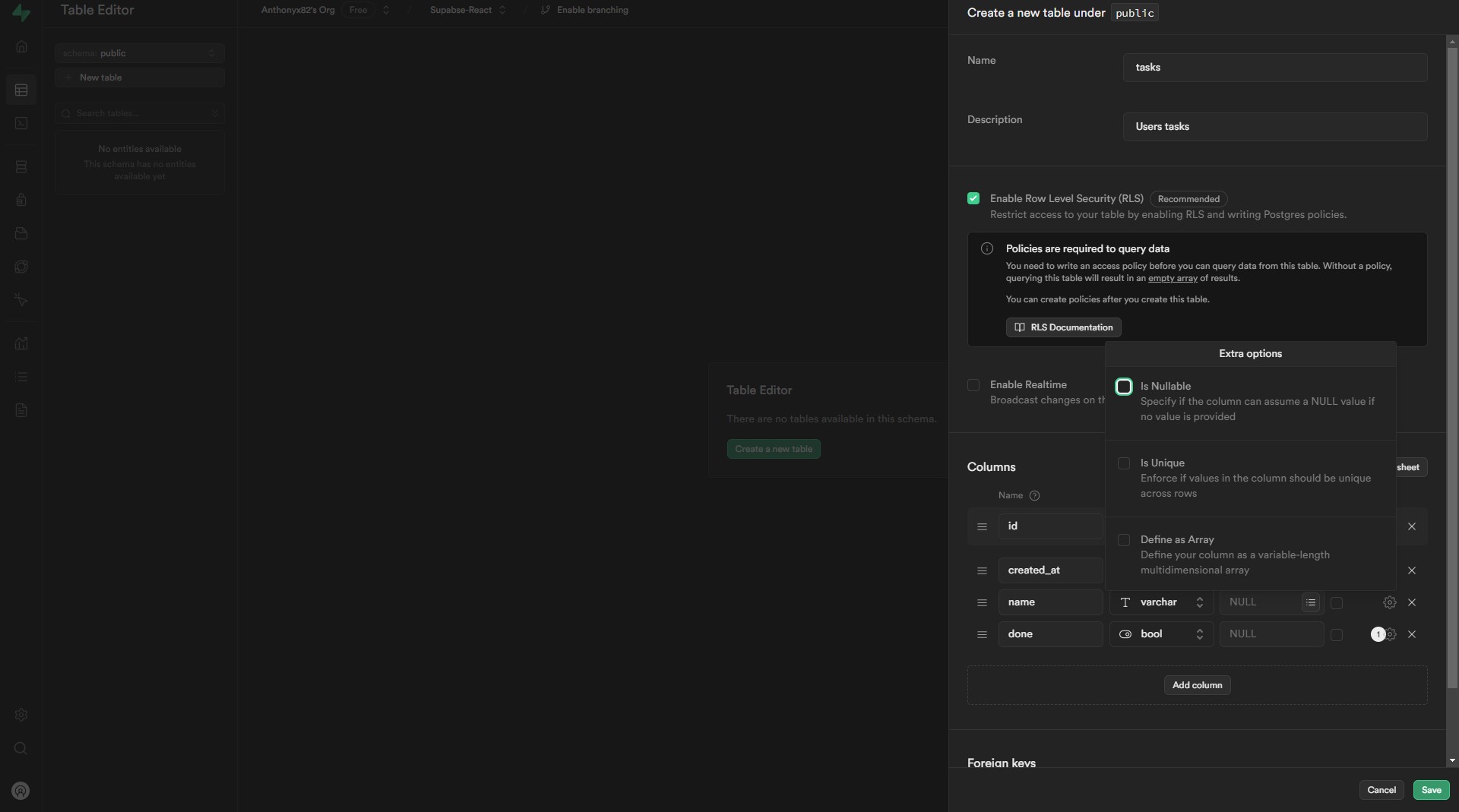
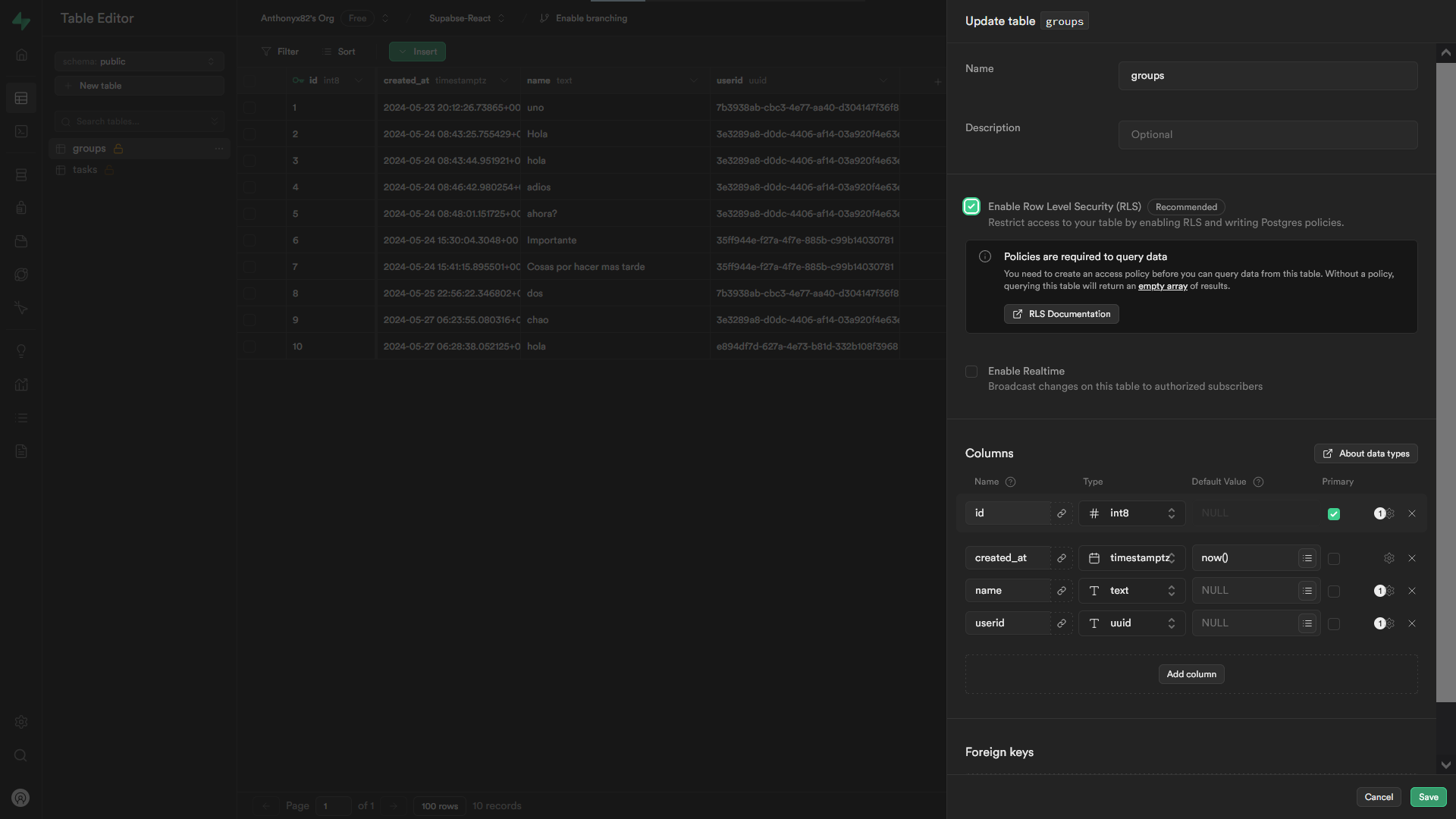
Paso 3: Vamos al apartado de "Table editor" y vamos a crear una tabla de tareas donde se almacenaran las tareas del usuario, la crearemos con los campos id, created_at name y done. Con estos campos se almacenaran las tareas de cada ususario. Podemos elegir el tipo de campo y si sera un campo nullable o no


Paso 4: No necesitamos crear una tabla de usuario porque de eso ya se encarga supabase de forma automatica

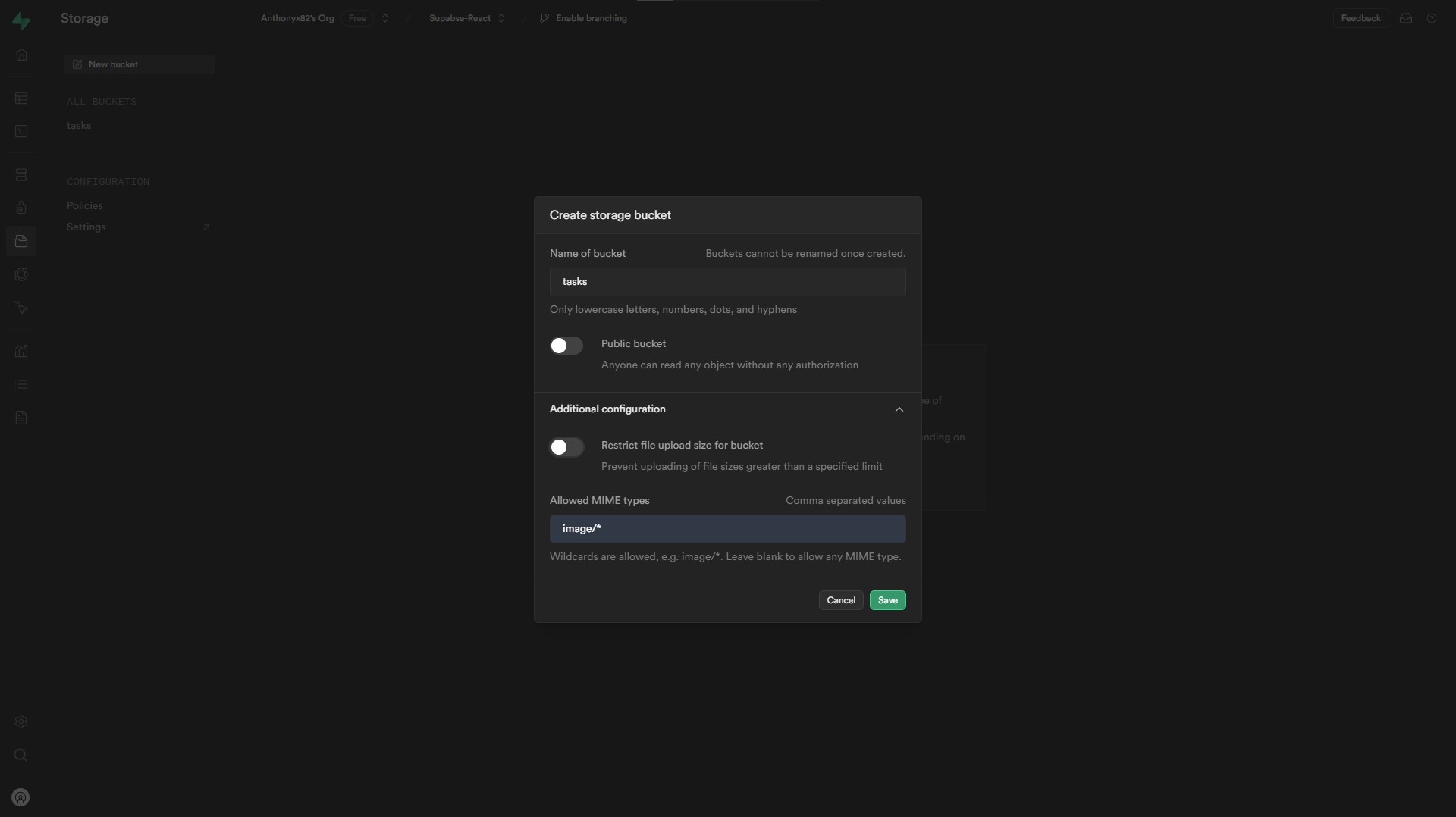
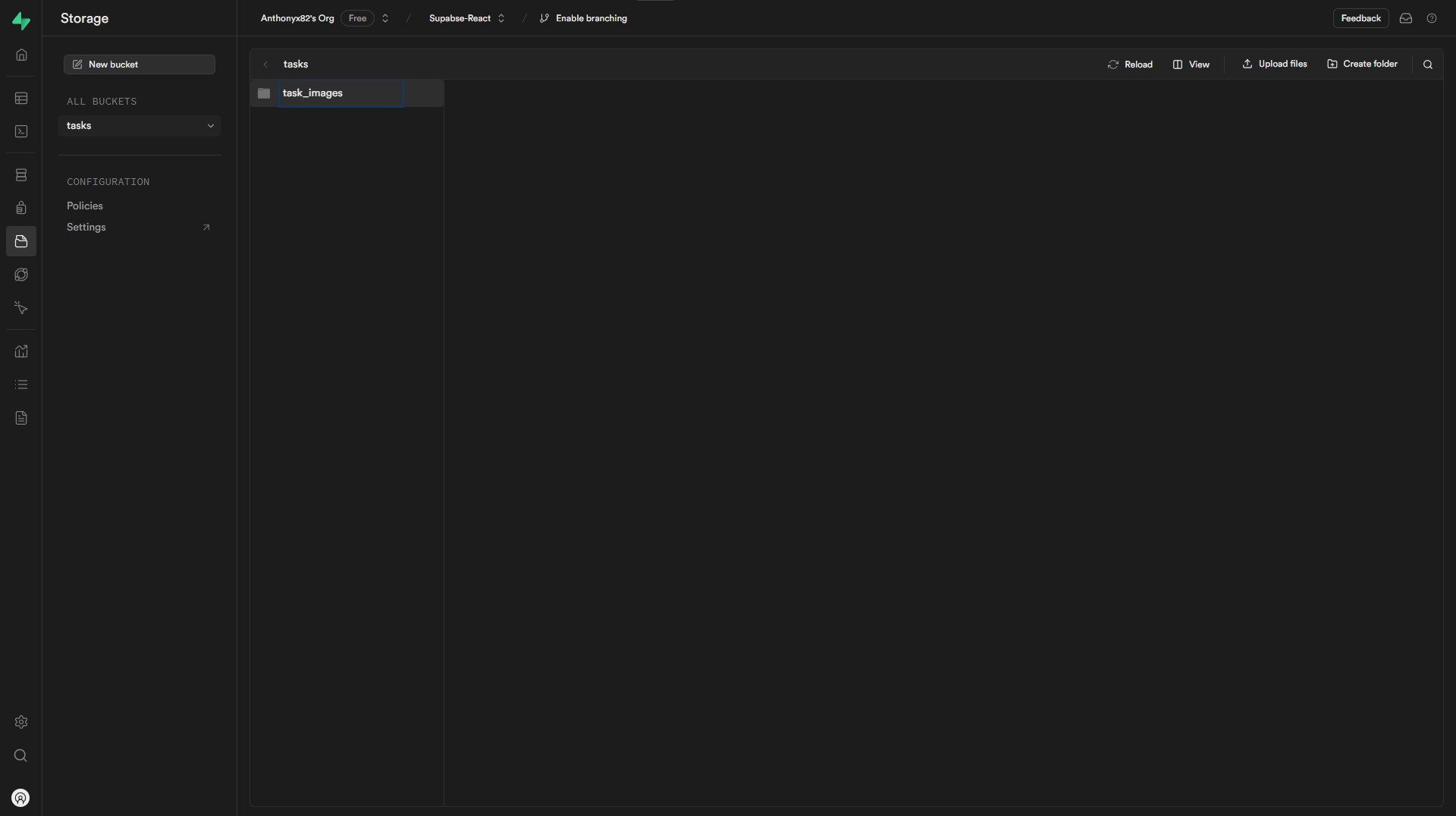
Paso 5: Vamos a crear ahora un bucket donde vamos a almacenar los archivos y dentro crearemos una carpeta para guardar hay los archivos, en este caso solo permitiremos que solo se puedan subir imagenes de cualquier tipo


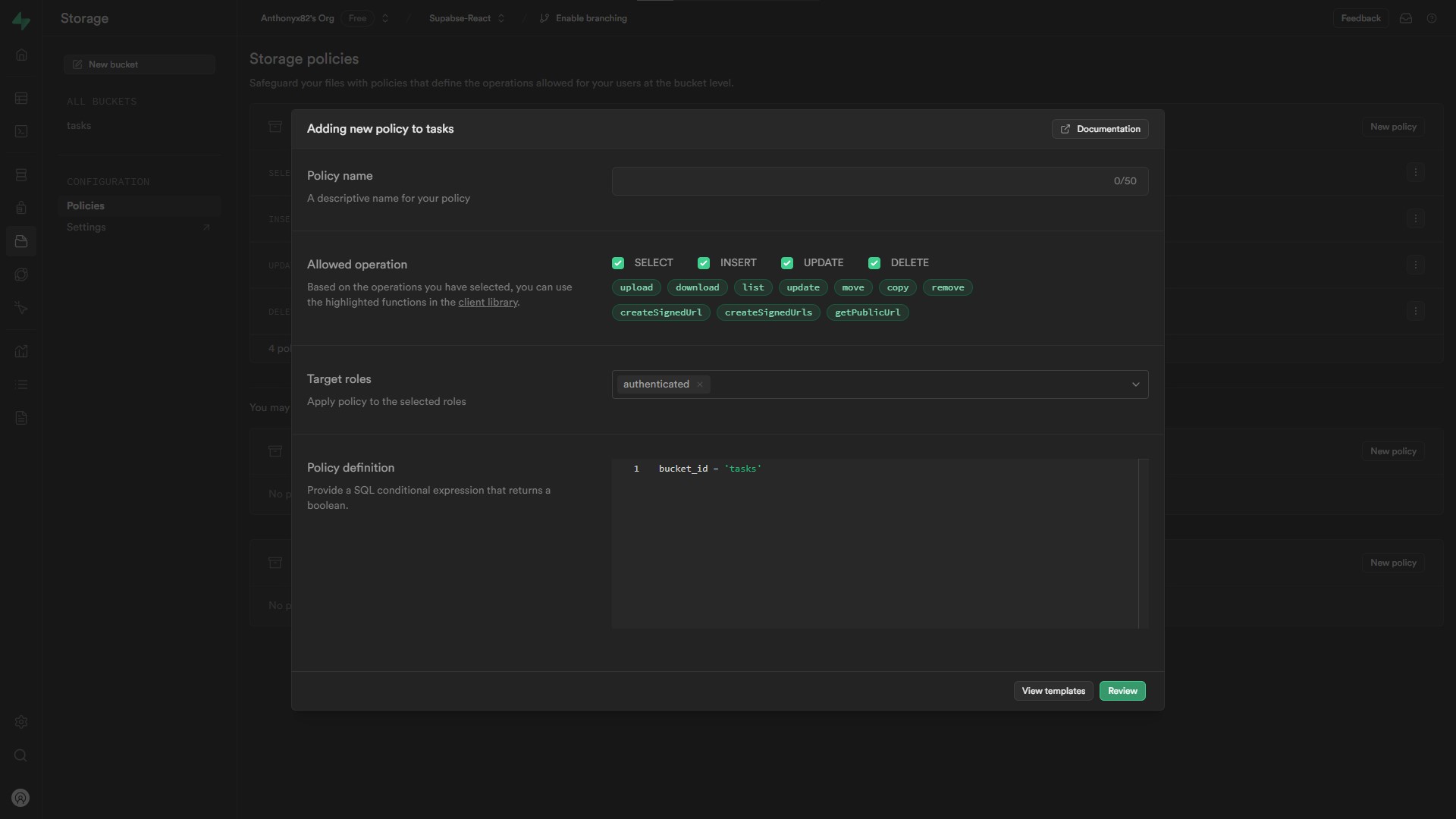
Paso 6: Agregamos los permisos necesarios al bucket para que todo funcione sin problemas, y solo los usuarios autenticados podras acceder al bucket

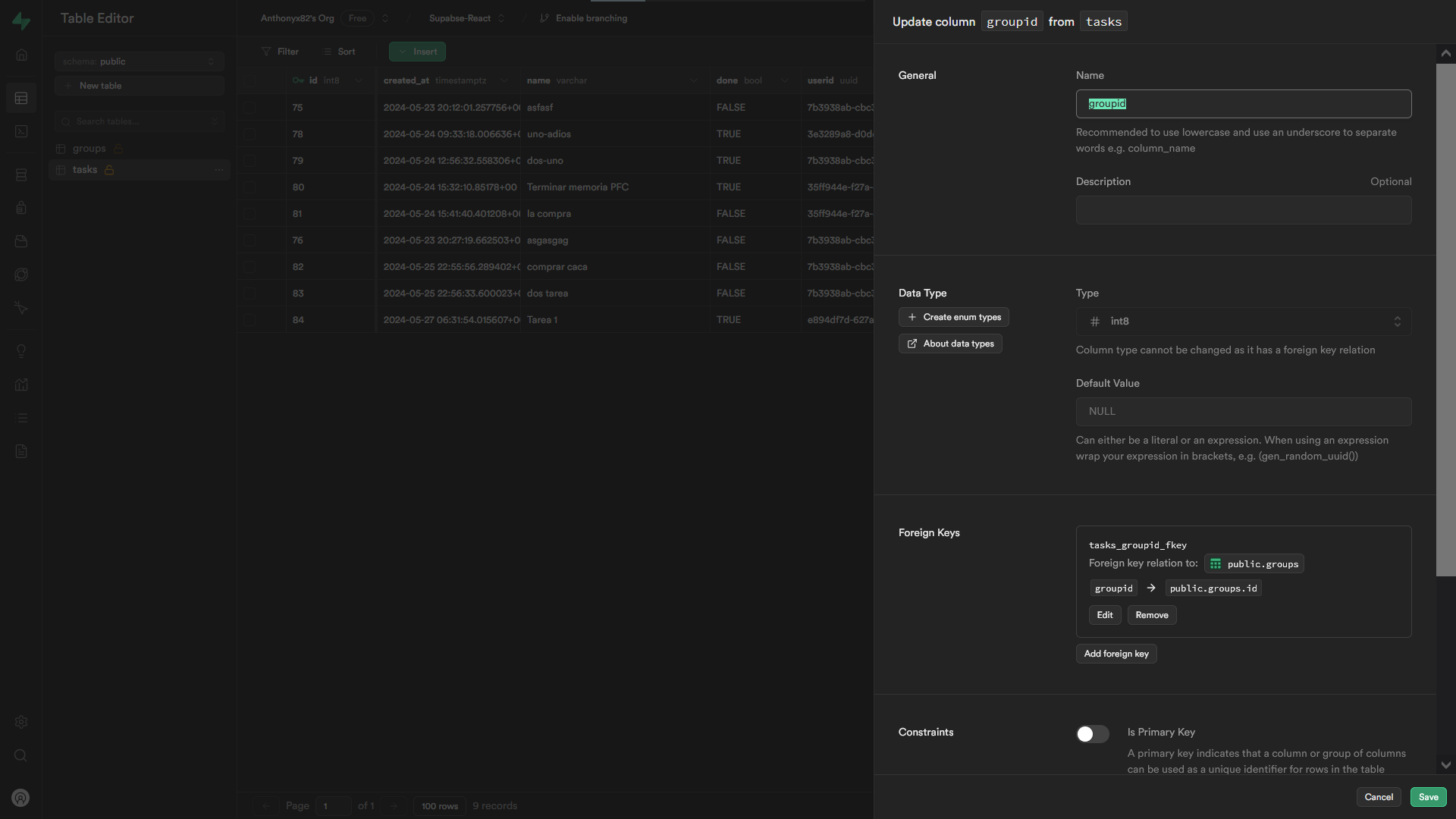
Paso 7: Agregamos la tabla de grupos y el campo a con la clave foranea a la tabla task


Paso 8: Con esto ya terminamos el setup por supabase asi que vamos a crear el
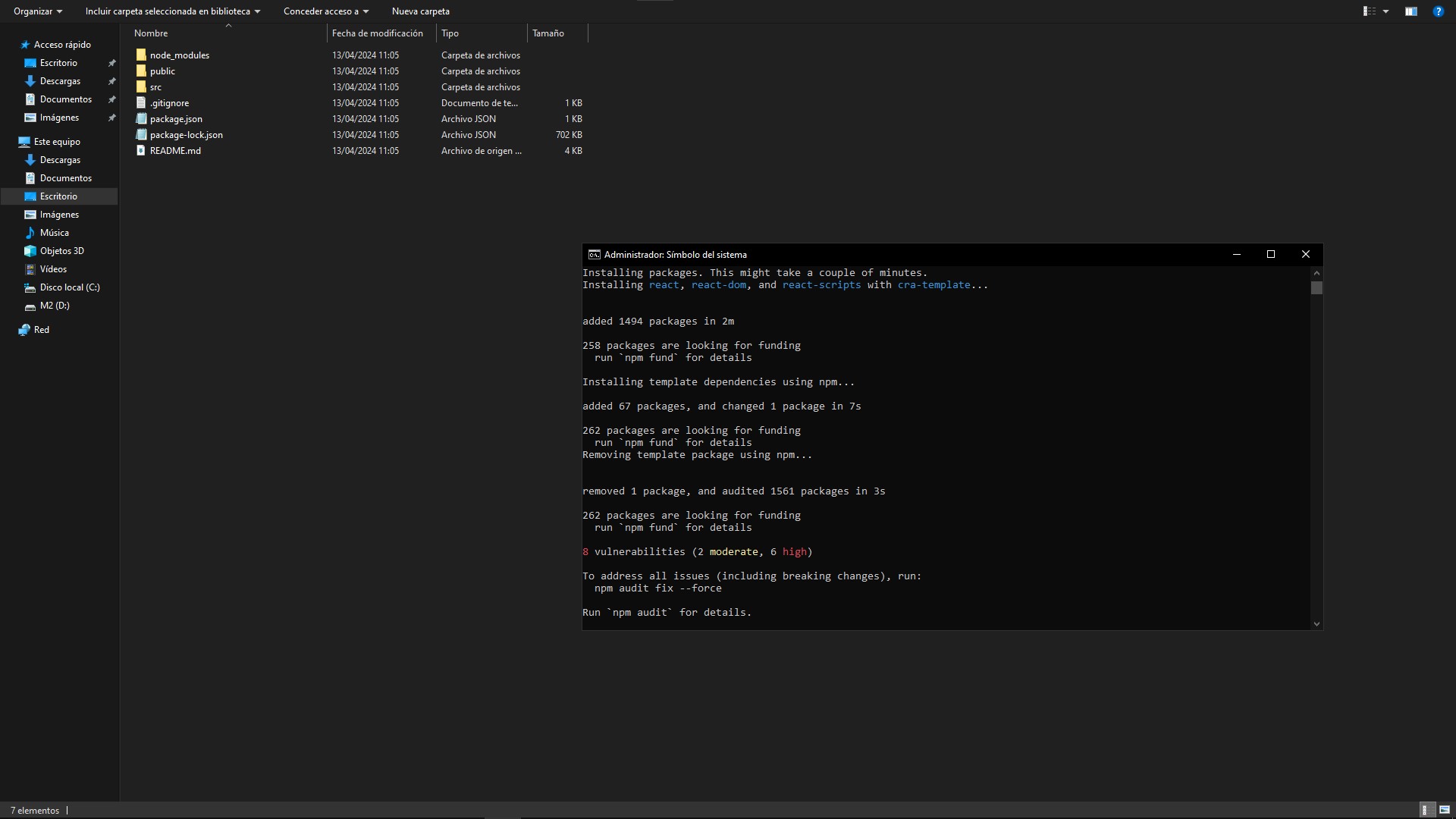
proyecto de react con el comando:
npx create-react-app Supabase-React

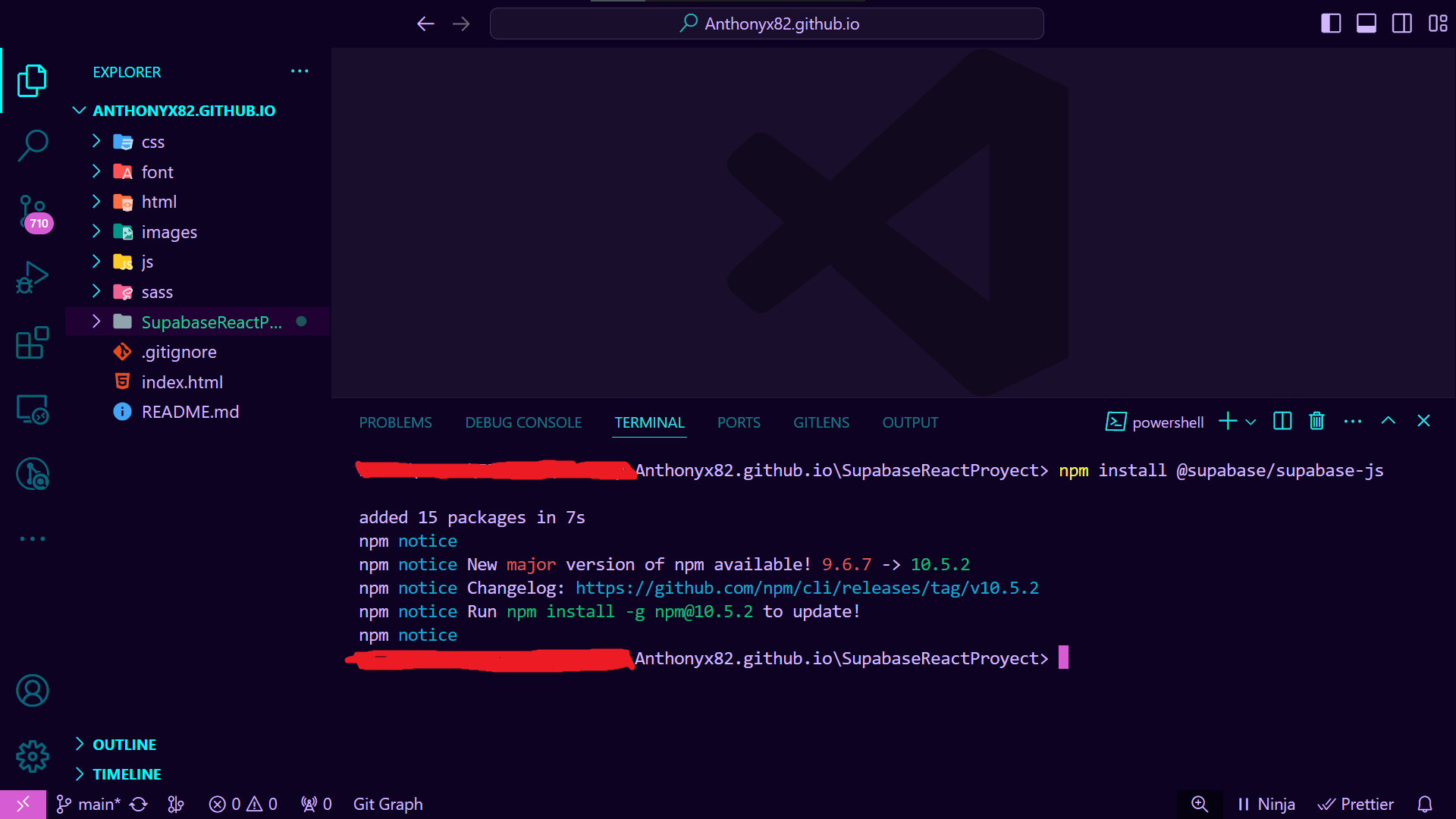
Paso 9: Añadiremos la libreria de supabase a nuestro proyecto

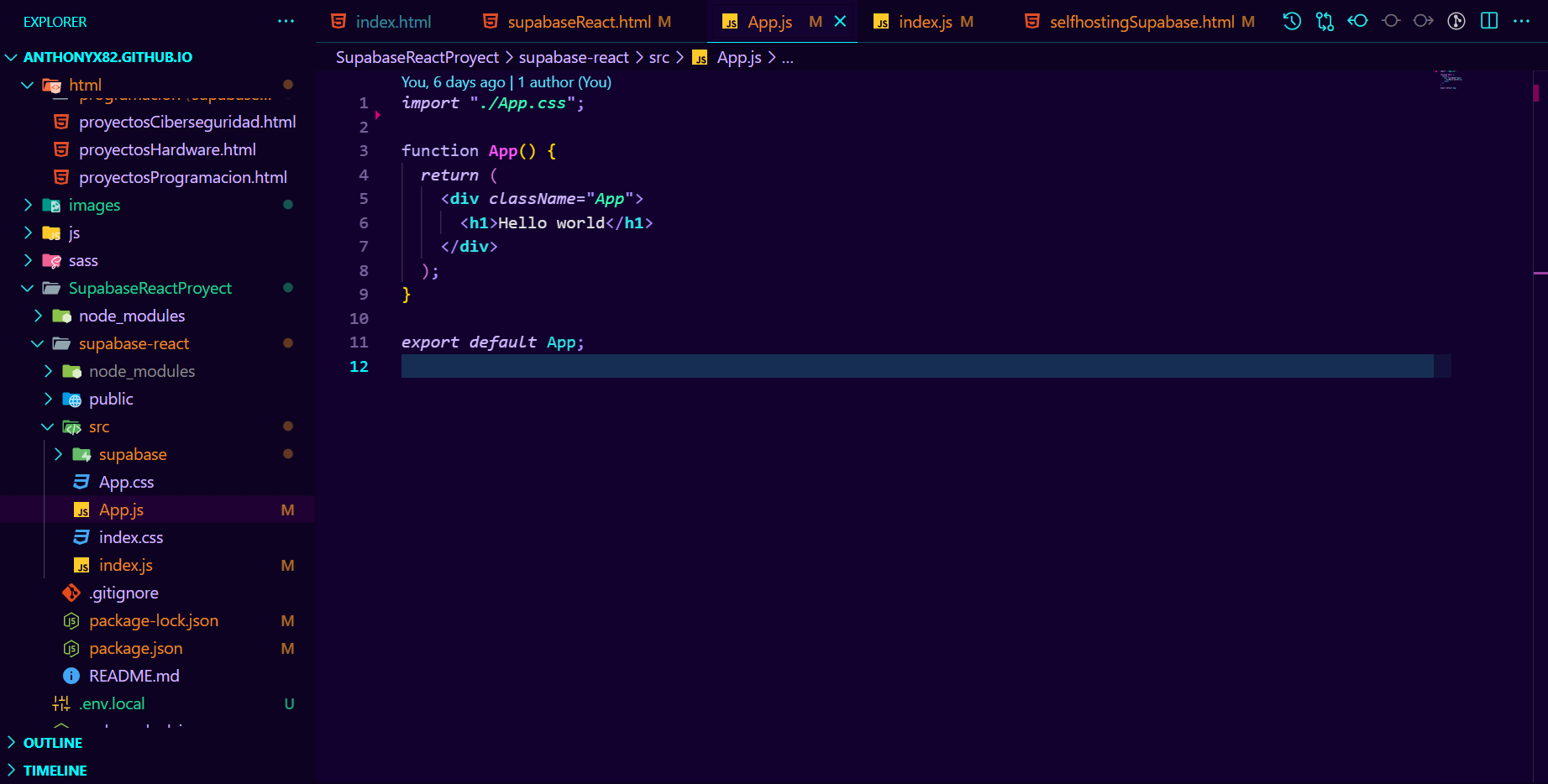
Paso 10: Vamos a borrar todos los archivos de la carpeta src para quedarnos solo con lo que se ven en la captura, ya que estos son archivos predeterminados que no nos hacen falta, Y en el archivo App.js vamos a hacer un hola mundo

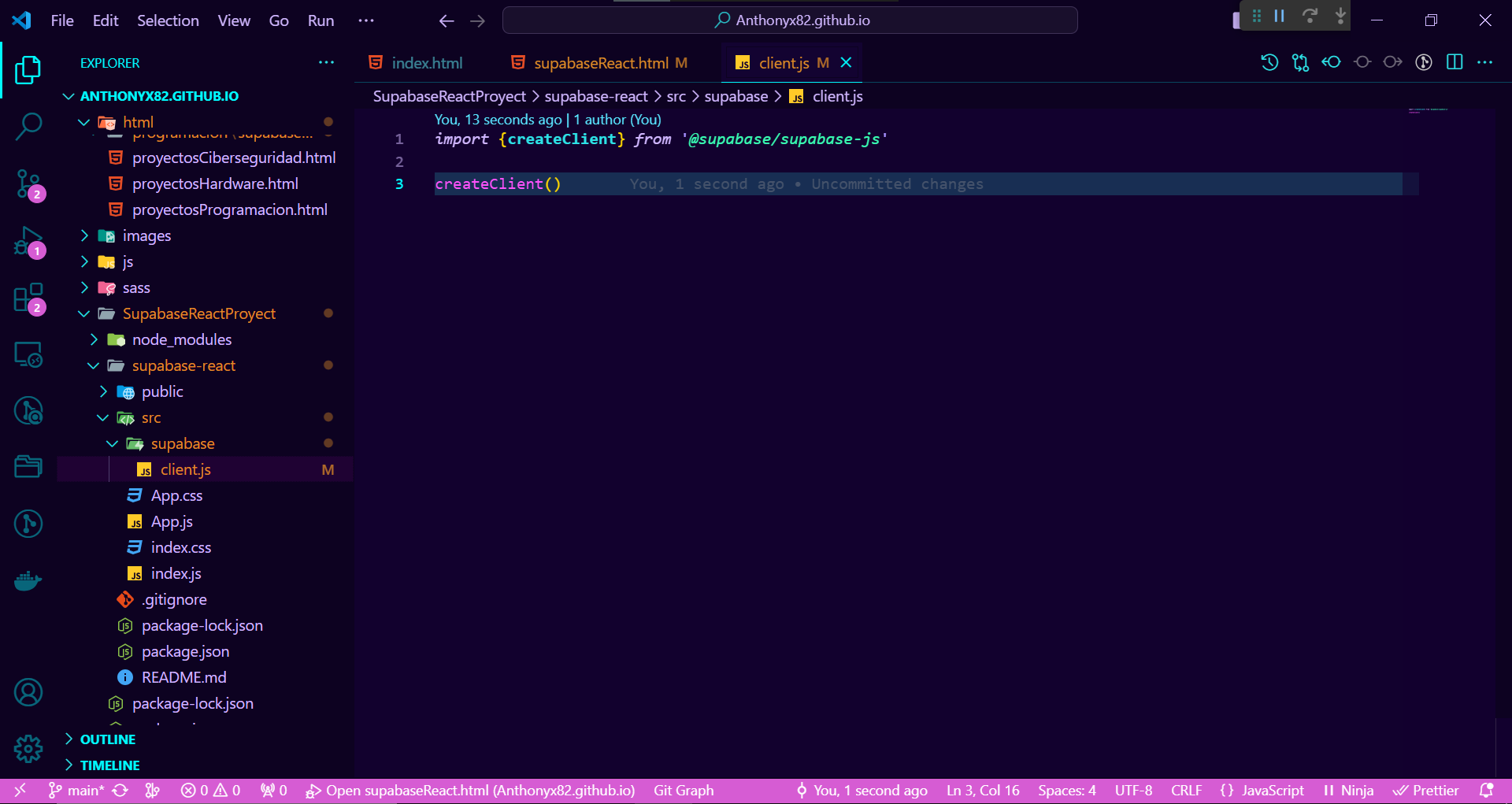
Paso 11: Vamos a crear una carpeta que se va a encargar de llevar a cabo todas las operaciones del backend y lo primero que vamos a hacer va ser configurar la libreria de supabase Para esto primero vamos a crear el siguiente archivo donde importaremos la libreria de supabase y declararemos la conexion

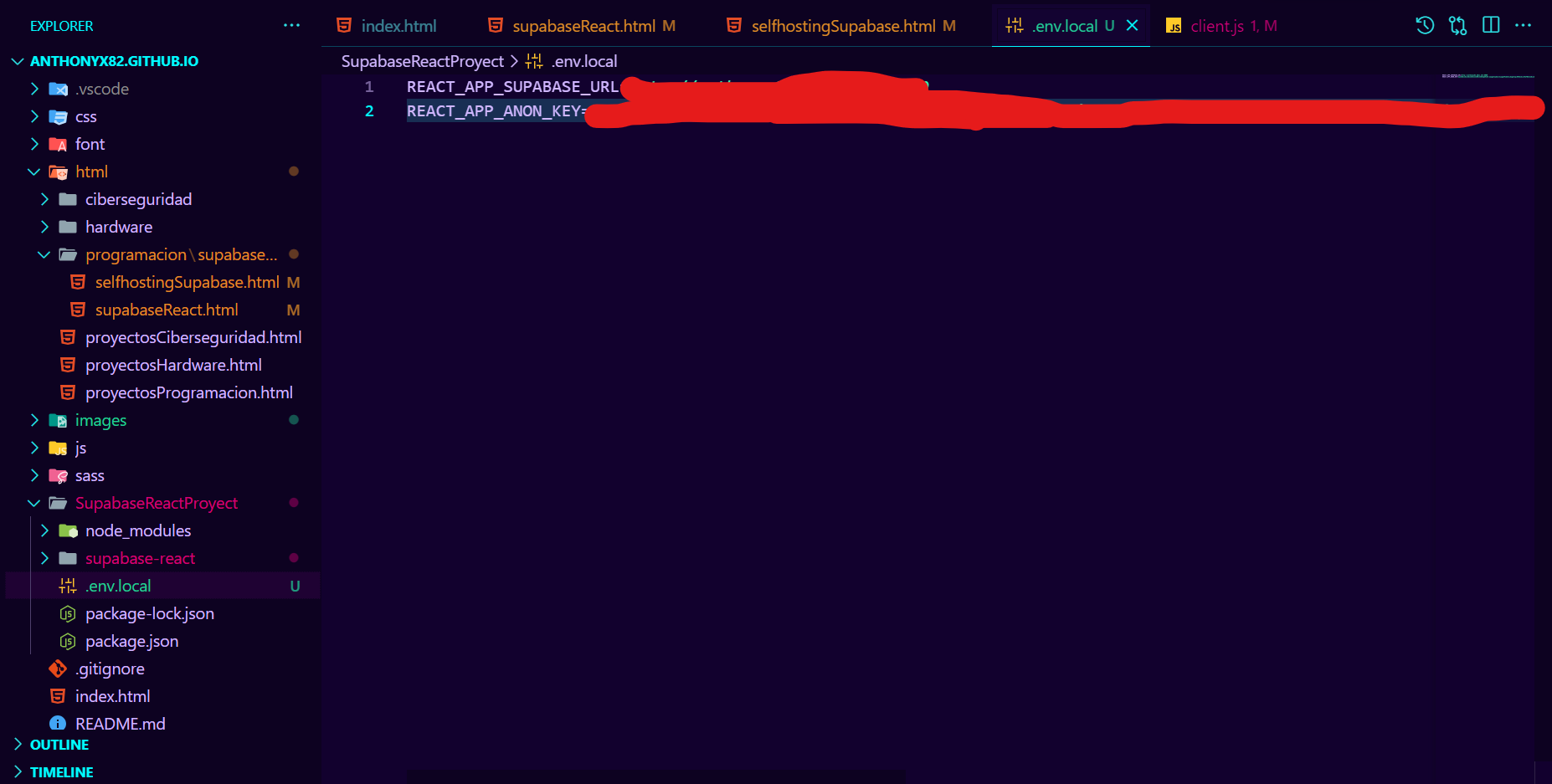
Paso 12: Para declarar una conexion segura vamos a utilizar un fichero .env que nos ayude a mantener seguras las credenciales de la conexion

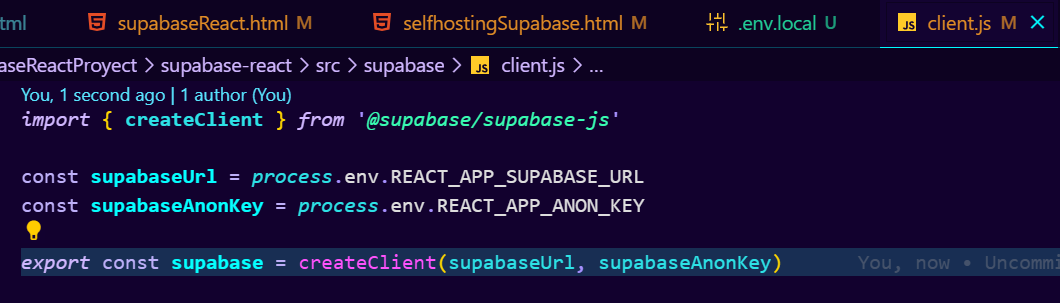
Paso 13: Usamos las variables de entorno que hemos creado para declarar la conexion

Paso 14: Ahora vamos a ejecutar el proyecto, importante tener instalador el
paquete de ejecucion de scripts
que lo instalaremos con el comando
npm install react-scripts
Y con el comando npm start lo ejecutaremos

Con esto ya habriamos terminado el setup de nuestro proyecto y para todos aquellos que aun quieran seguir aprendiendo sobre react y supabase vamos a pasar a documentar un proyecto que hemos realizado sobre un block de tareas donde podras aprender operaciones crud, autenticación, y mucho mas sobre estas tecnologias